ブログの更新をお知らせするためにTwitterは欠かせないツールとなっております。そこで、更にブログとTwitterの連携を強化するために、Twitterのタイムラインをはてなブログのサイドバーに設置する方法をご紹介する。
Twitter Publishの設定手順
1.下記URLをクリック
Twitter Publish
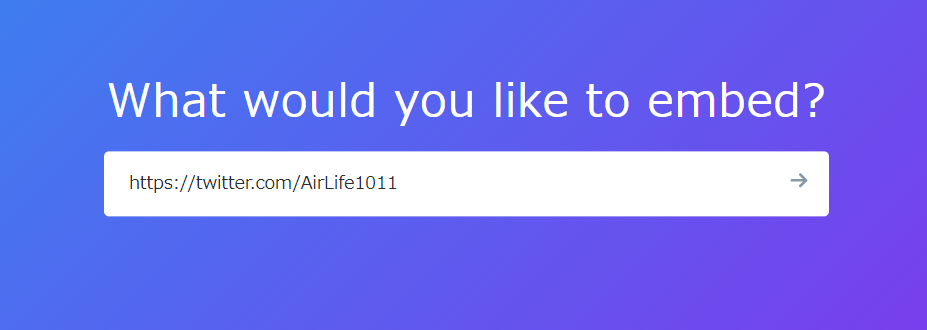
2.下記の画面が表示される

3.自分のTwitterアカウントのURLを入力(表示されているのは私のTwitterアカウント)
4.矢印をクリック
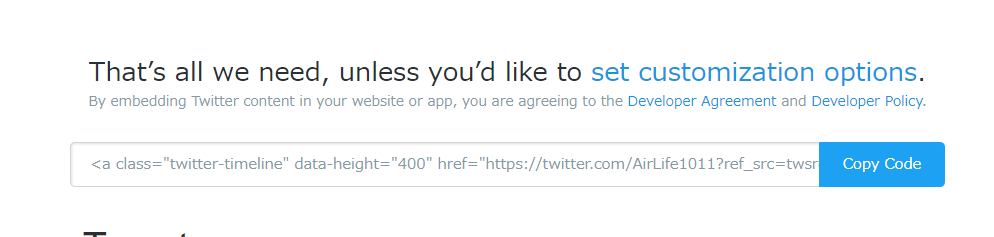
5.下記の画面が表示される

6.左側の「Embedded Timeline」をクリック

7.「set customization options」をクリック
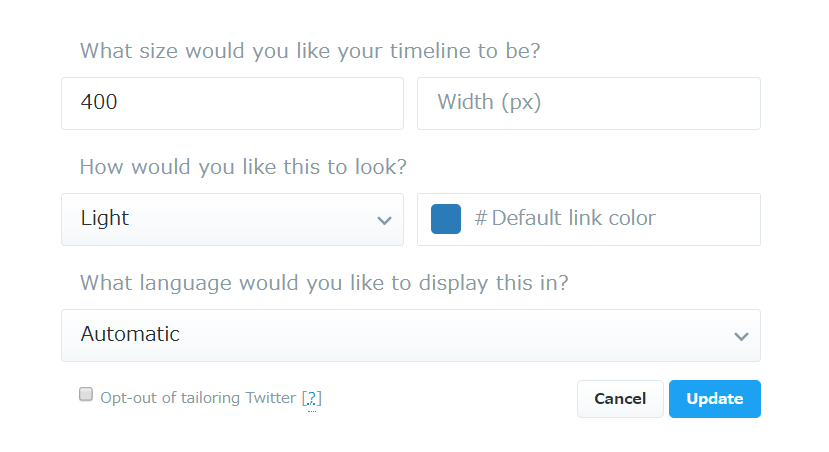
8.下記の画面が表示される

9.高さを「400」と入力する(入力しないと凄い長さになる)
10.「Update」ボタンをクリック
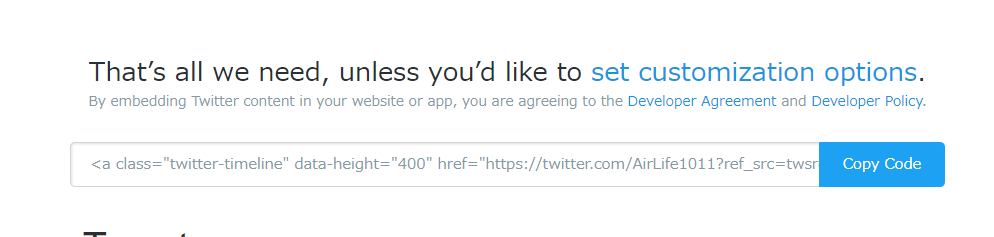
11.下記画面が表示される

12.「Copy Code」ボタンをクリック
13.下記画面が表示される

14.「×」ボタンをクリック
はてなブログの設定手順
1.はてなブログのダッシュボードを表示する
2.「デザイン」→「カスタマイズ」→「サイドバー」→「+モジュールを追加」→「</>HTML」を順次クリック
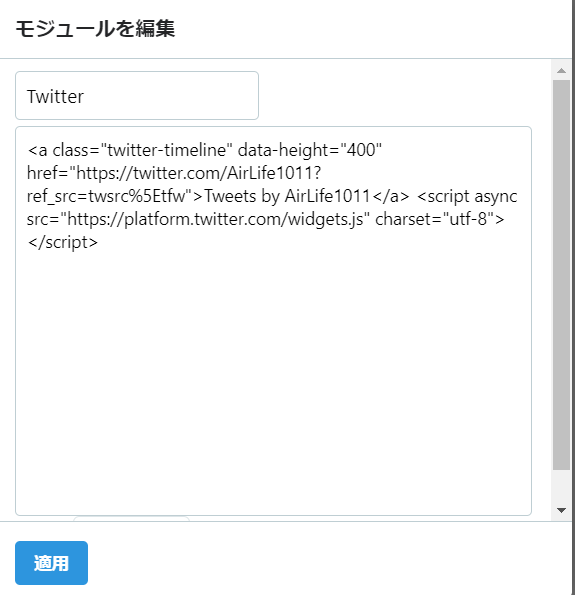
3.下記の画面が表示される

4.タイトルに「Twitter」と入力
5.その下のボックスに先ほどコピーしたコードをペーストする
6.「適用」ボタンをクリック
7.「変更を保存する」をクリック
完成イメージ
こんな感じでサイドバーにTwitterのタイムラインが設置出来ていることを確認

参考資料
皆さんのブログ記事を参考にさせて頂きました。