
はてなブログで普通にソースコードを記事に貼り付けた場合、コードがハイライト表示されておらず分かり難い。また、読者がコードを流用するため、コピペすると余計な記号や文字もコピペされ使い難い場合がある。
そこで、コードであることを分かりやすく背景色を変更し、ハイライト表示されたプログラムコードの掲載方法を紹介する。
ハイライト表示とは
プログラムのコードに色を付けて、見やすくする表示方法のこと。
シンタックス・ハイライトとも言う。
プログラムコードの記述方法
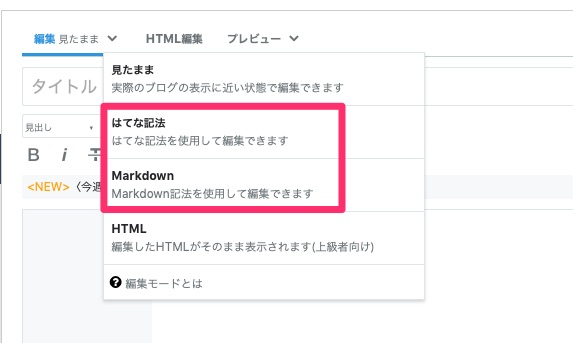
1.「はてな記法」か「Markdow」モードで記事を書く

ここでは「はてな記法」で書く方法を紹介する
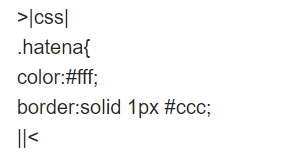
2.はてな記法の書式

3.はてな記法の記述例

※記述欄右上にある「リアルタイムプレビュー」ボタンを押すとイメージが表示される
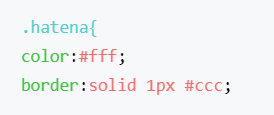
4.はてな記法の表示イメージ

プログラムコードの文字・背景色を変更する方法
はてなスーパpre記法のシンタックス・ハイライトの色を変更する CSS を設定する手順
1.ダッシュボードの「デザイン」をクリック
2.「カスタマイズアイコン」をクリック
3.「デザインCSS」に下記コードを貼り付ける(表示イメージ)
4.「変更を保存する」をクリック
.entry-content pre.code { background-color: #282a36; color: #ffffff; } .synComment { color: #6272a4; } .synConstant { color: #f1fa8c; } .synIdentifier { color: #bd93f9; } .synPreProc { color: #a199c8; } .synSpecial { color: #c000c0; } .synStatement { color: #50fa7b; } .synType { color: #ff79c6; }
参考資料の「はてなブログシンタックスハイライト CSS ジェネレータ」に色の変更など詳しい説明がある